If you want to download a file from a Dataverse File type column in your Power Apps canvas app, this is not as straightforward as you might think.
I recently had this requirement in a project and needed to figure out a way to do this. I started be taking a look at a Power Apps Model driven app. In a model driven app I’m able to download a file from a Dataverse File type column out of the box.
I looked at the URL for the file in the model driven app and got something like this:
https://xxxxxxxxx.crm4.dynamics.com/api/data/v9.0/cr8f6_photolocationimages(e9c897ee-6344-ec11-8c62-6045bd8db1ac)/cr8f6_file/$value

After examining the URL I find that the first part is the URL for the Power Platform Environment I’m working in. That’s the https://xxxxxxxxx.crm4.dynamics.com part.
The next bit is the URL to the Dataverse API, api/data/v9.0, next is the name of my table, in my case cr8f6_photolocationimages.
Next is the Unique identifier for this record in the table, e9c897ee-6344-ec11-8c62-6045bd8db1ac
And last is the name of my File type column, cr8f6_file
So I figured if I could generate the same URL in my Canvas App, that would make me able to download the file.
Environment variable
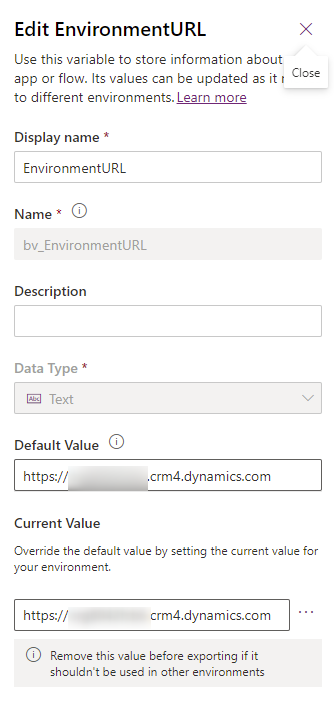
I created a new solution at make.powerapps.com and crated an Environment Variable there to hold the URL for my environment.
Click New, Other and Environment Variable in your solution to add the New Environment Variable. Give it a Name, set Data Type toText and add a Current Value with the URL to your environment.

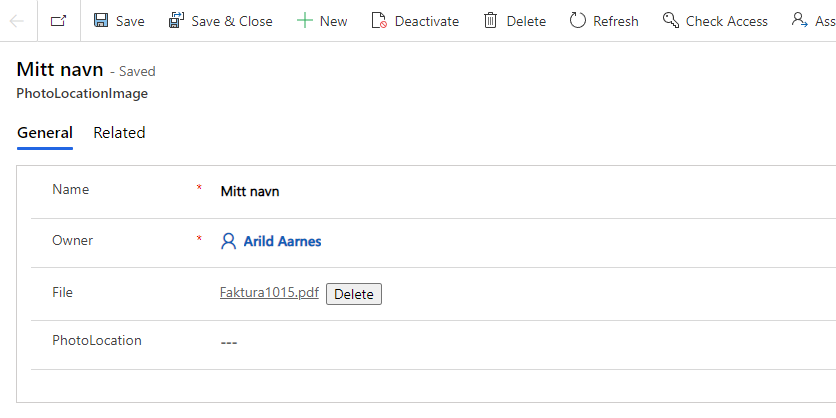
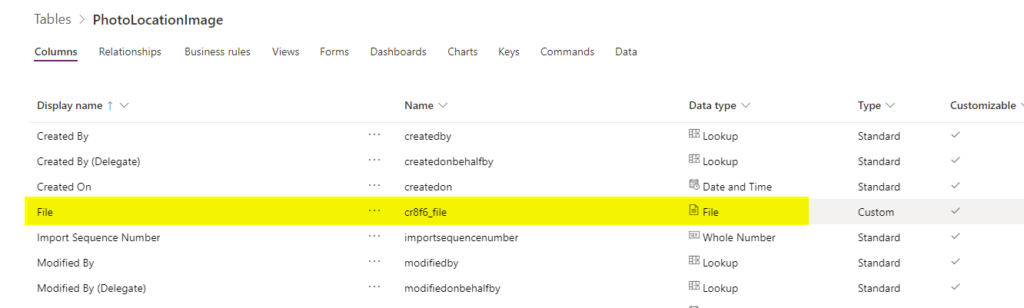
Create a table in dataverse with a File type column. In my example I created a table named PhotoLocationImages and created a File type column named File.

Canvas App
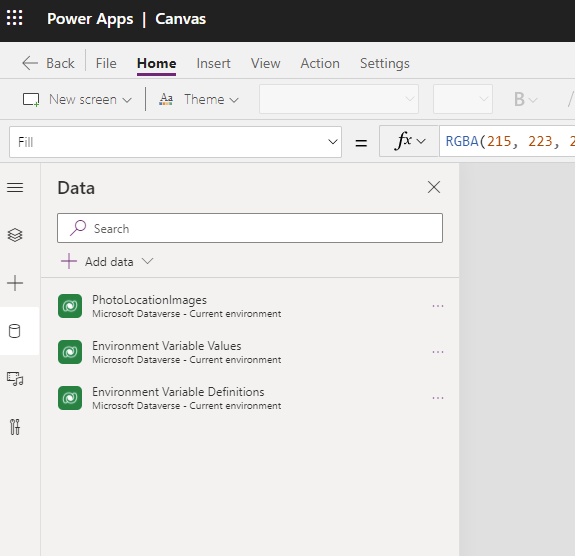
Now edit your canvas app, or create a new one in the same solution. In the Power App naviage to data and add a few data sources. Add Environment Variables Values and Environment Variable Definitions and your table with the File column you want to download from. In my case the table is PhotoLocationImages.

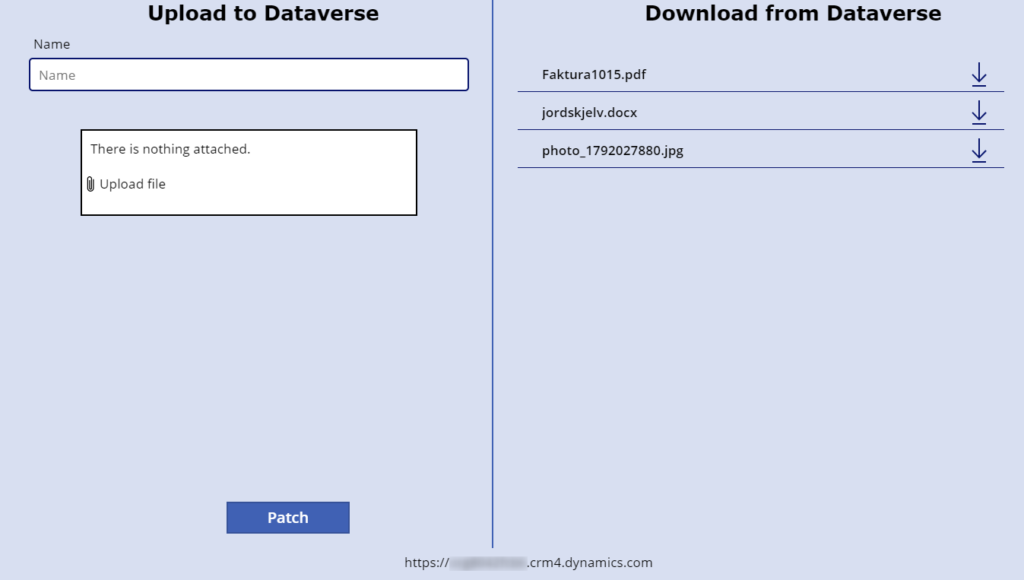
Add a gallery to your canvas app and set the datasource to your table. For this demo it will be PhotoLocationImages.
In your applications OnStart set a global variable to the URL of your environment. We will get this from the Environment Variable we created earlier.
Set(
glbEnvURL,
LookUp(
'Environment Variable Values',
'Environment Variable Definition'.'Schema Name' = "bv_EnvironmentURL"
).Value
);In the Gallery add a label and set its Text property to ThisItem.File.Filename. File is the name of my File type column in Dataverse. This will show the filename of your file.
Add an icon and set its OnSelct property to the following formula
Launch(glbEnvURL & "/api/data/v9.0/cr8f6_photolocationimages(" & ThisItem.PhotoLocationImage & ")/cr8f6_file/$value") cr8f6_photolocationimages is the name of my Dataverse table and cr8f6_file is the name of the File type column.
This will create a URL like the following for the click of the icon
https://xxxxxxxxx.crm4.dynamics.com/api/data/v9.0/cr8f6_photolocationimages(e9c897ee-6344-ec11-8c62-6045bd8db1ac)/cr8f6_file/$value
This is the same type URL as that of a model driven app and will download the file from your canvas app

Run your app and click on the icon to download a file from the dataverse table. assuming you have uploaded som files to test 🙂


Amazing! Thank you so much, I needed this and it worked perfectly.
Hello, this solution will only work if the current user is already signed in to D365 environment.
another option is to use the Attachments data card to do so, check this article: https://www.linkedin.com/pulse/download-dataverse-attachments-from-canvas-power-app-mesiha-p-eng/?trackingId=JDbShfb9Q2ScUjoH4DOzhg%3D%3D